Building the clone of Tanishq Webapp.
Hello readers, you might well be aware of the brand name Tanishq, it is an Indian jewelry brand and a division of Titan Company. Tanishq is a popular and largest brand of jewelry retail stores in India. The brand is the property of Titan Company, which is back by Tata Group.
Moving ahead, we team Tanishq at Masai School developed a clone of the website of Tanishq in just 5 days as a part of our curriculum. Building this clone was not an easy task faced lots of issues, But as an enthusiastic developer, We managed to overcome all kinds of potholes in our path. This blog is all about our journey and the challenges we faced while building the project.
Hands behind shaping this project were.
- Gajanan Wattamwar(github.com/Gajanan-Watt)
- Gireeshkumar Ediga (github.com/gireeshkumarEdiga)
- Kartik Kapoor (github.com/KapoorKartik)
- Rishabh Kamboj (github.com/Upsehu)
- Surya Pratap yadav (github.com/spyadav14699)
- Kirankumar Meshram(me) (github.com/kirankumarjmeshram)
we have used HTML, CSS, and Javascript throughout building this clone. This application is standing on various pillars, to name some, Icon-Finder, Google-Fonts and more.
Some Snapshots of our project that we made:-
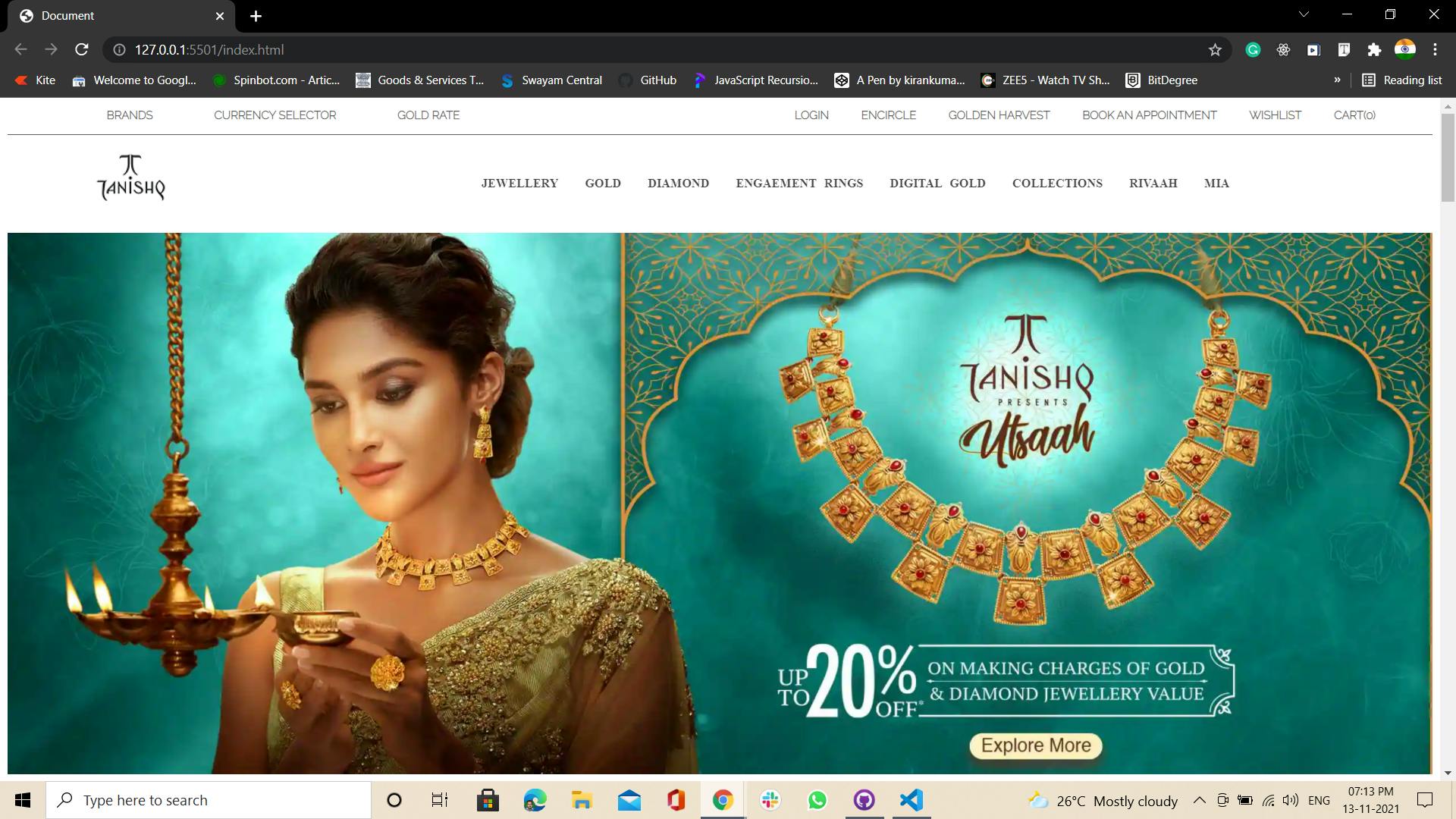
Landing Page:

This is how our landing page looks, Tried our best to make it pixel perfect hope you like it. Here we have covered various things like you can see a search bar on top that can be used to search various products. On the right side of the page we have multiple sections, On top, you will be able to see all the categories and subcategories of products. at the bottom of the page, all the company details are available. The remaining page is filled with all the products.
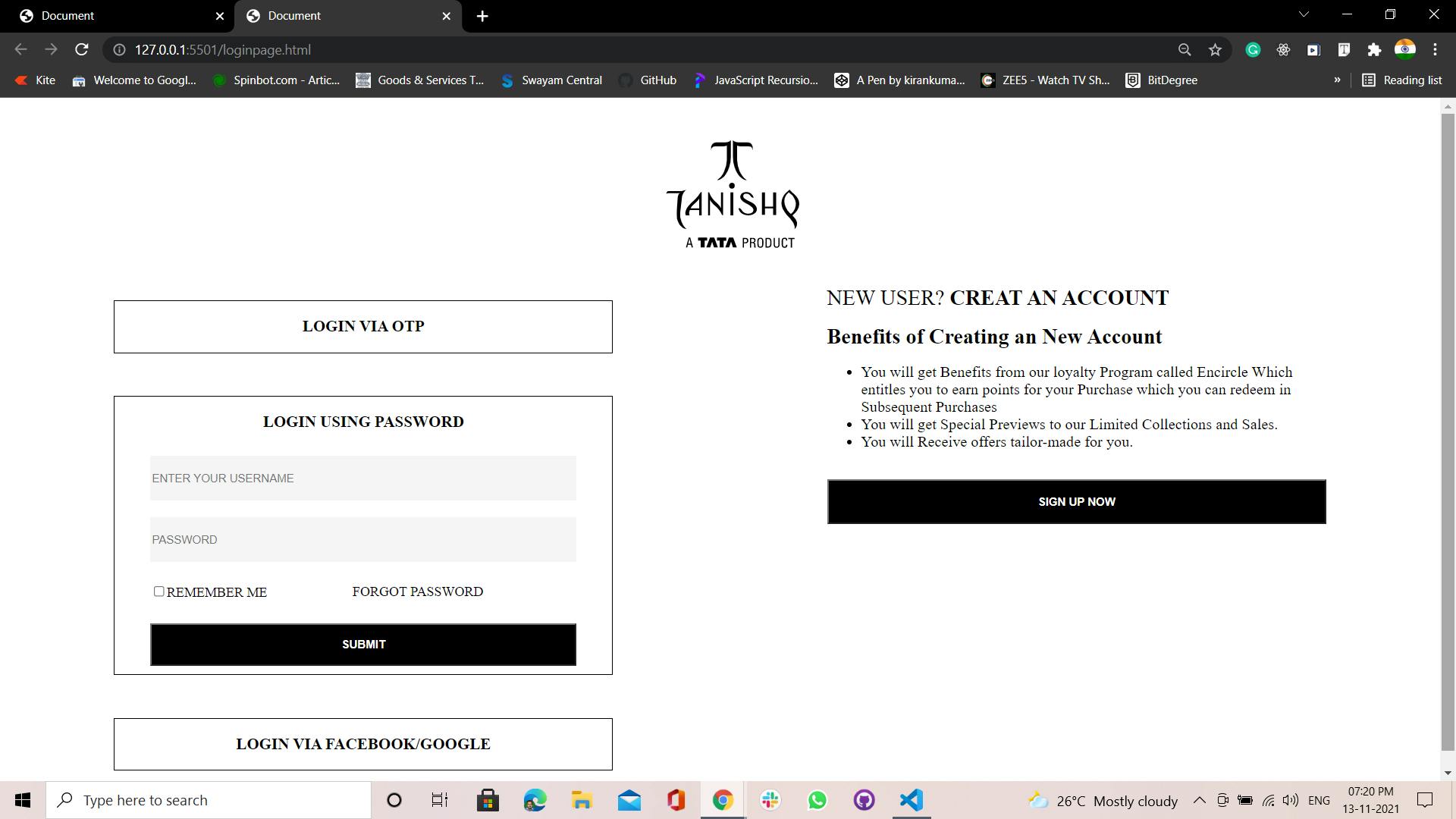
Signup and Login:

This is how our login page looks like, User can create their own account by signing in else if he has an account he can directly log in. If he has forgotten the password then he can reset it by providing his mail id that was used during creating an account there, To that mail, he will get a form to change his password.
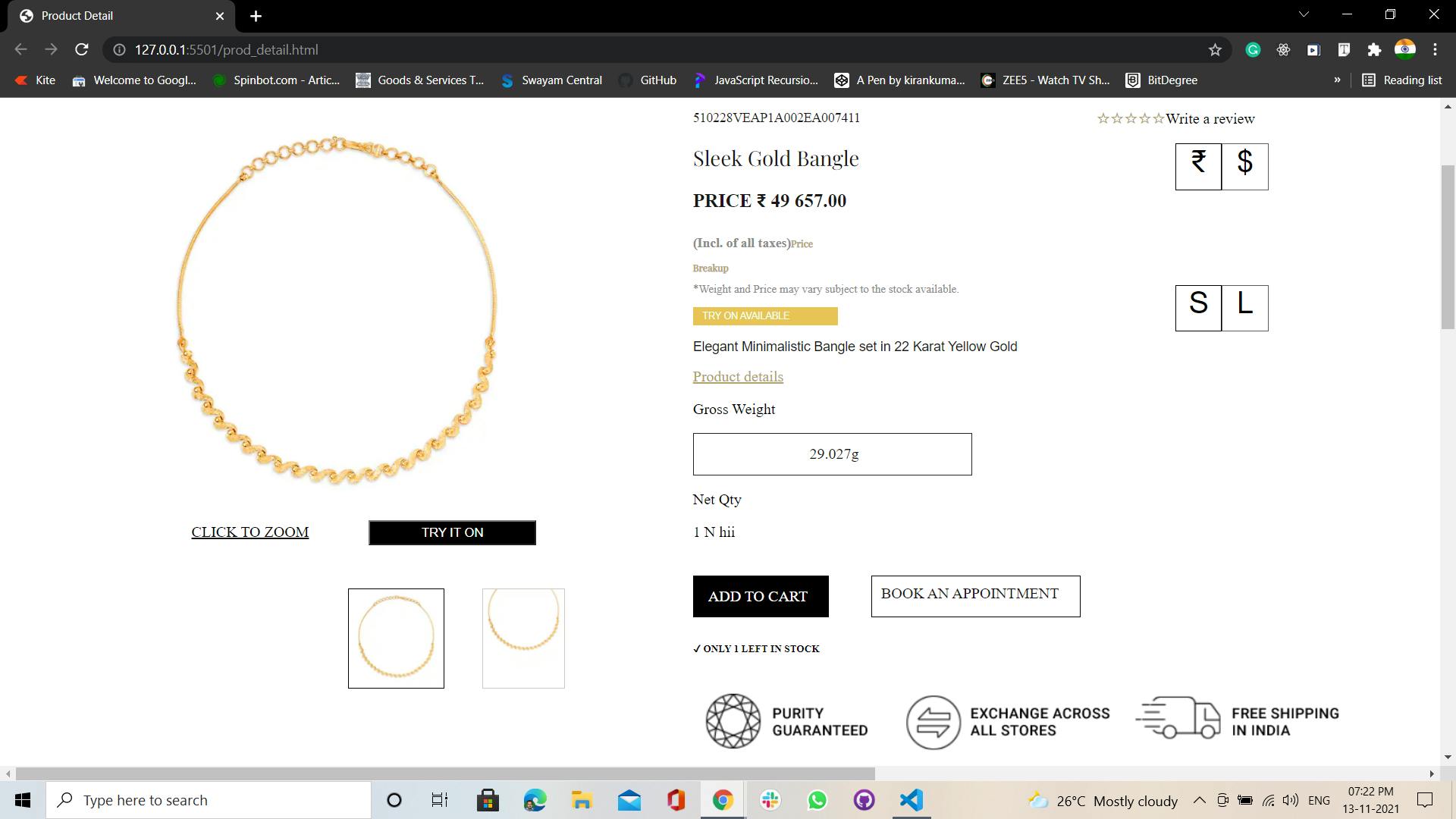
Product Page:

This is how our Product page looks, here we can able to watch all the products with their details. By choosing one product we can also see different product images with different dimensions, and price, name, purity, description, size, weight, etc. here we want to buy the product we can add to the cart, or if you like the product you can add it to your wishlist.
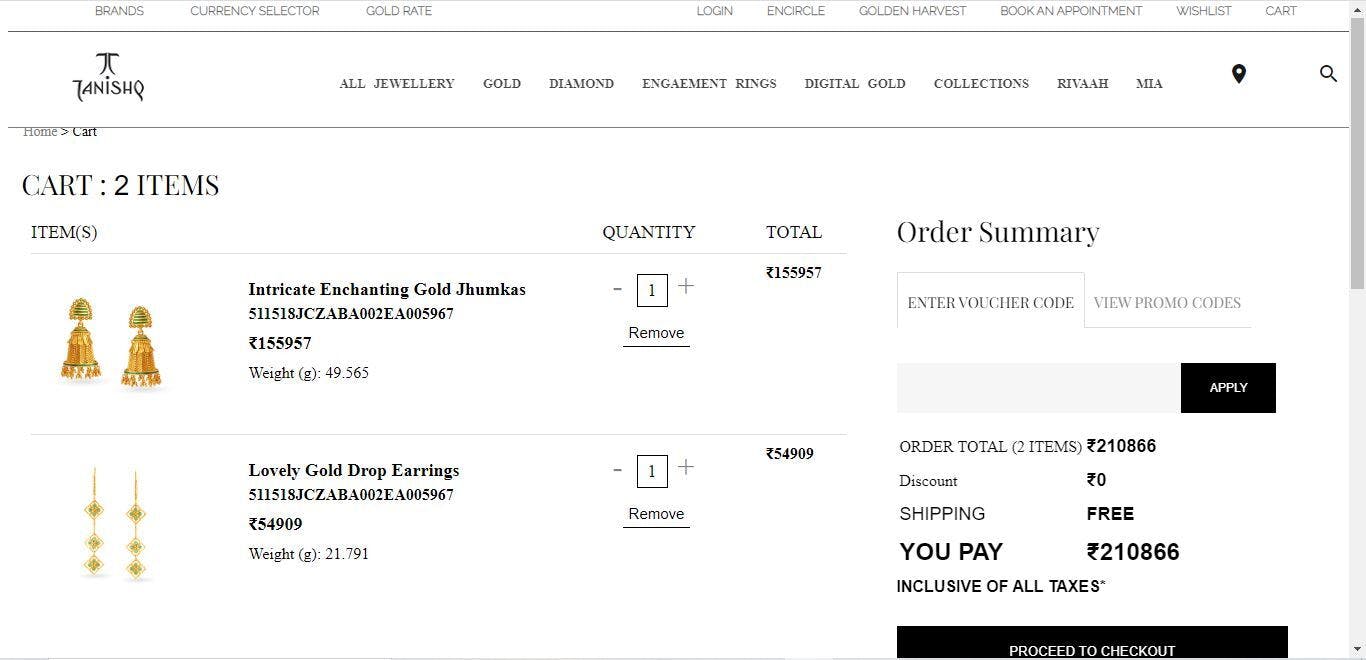
Cart Page :

This is how our Cart page looks, here we can able to watch the product we have added from the product page and we also watch the price, name, brand, description, size the discount of the product. if you want to buy the product you just go through payment by clicking proceed button. if in case you are not liked that product you can remove that product from your cart by clicking the remove button.
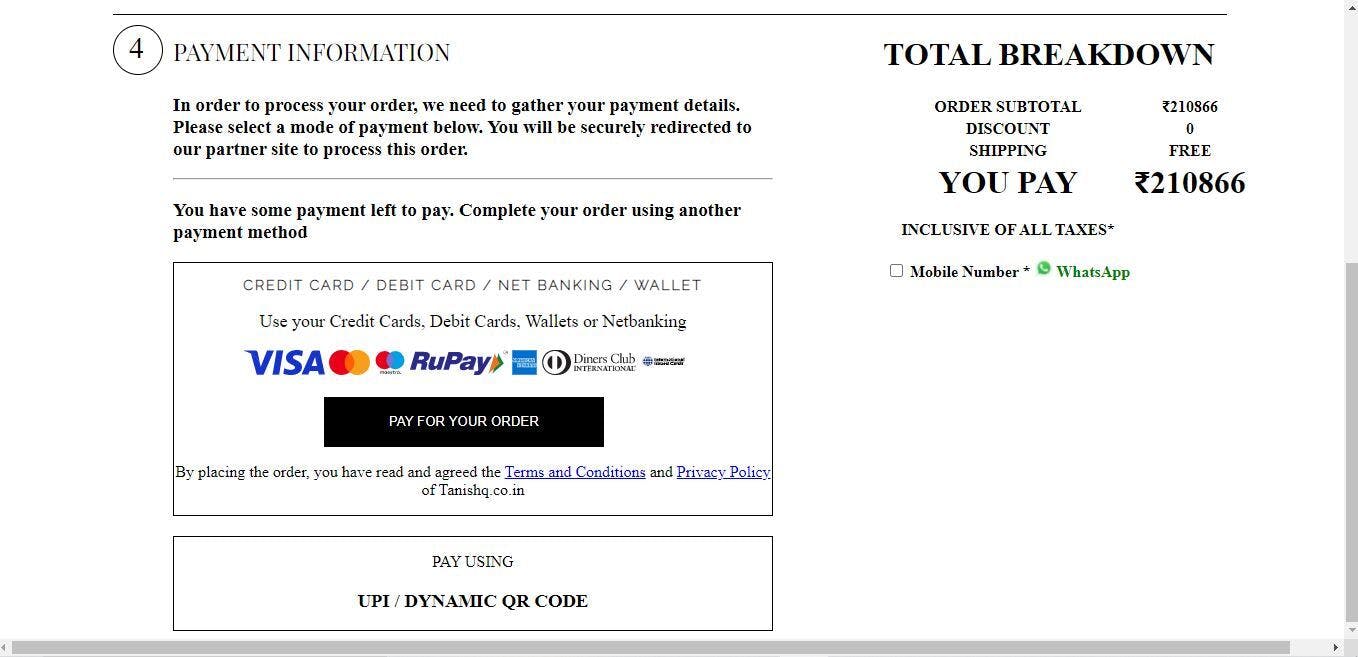
Payment Page:

This is how our payment page looks, here we have 4 options for payment 1. Credit / Debit Card Payment, 2. Netbanking, 3. UPI, 4. Wallets, by these options we can pay the amount. also, we have a cash-on-delivery option too.
Conclusion:

We would like to thank Masaischool for providing us with a beautiful platform to showcase our talents in web designing, I personally thank all my team members for their full support and contribution in building this wonderful project. Hope you liked our work. Thank you for reading with great patience, Github link:upsehu.github.io/Tanishq With this, I'll take your leave. Take care, Be safe.
